学习搭建环境
最近想学一下安全的一些基本操作,所以搭了几个环境
在这里记录一下搭建的过程
尽量详细><
前置
下载phpstudy
下载dvwa源码: https://github.com/ethicalhack3r/DVWA
下载pikachu源码: https://github.com/zhuifengshaonianhanlu/pikachu
下载sqli-labs源码: https://github.com/Audi-1/sqli-labs
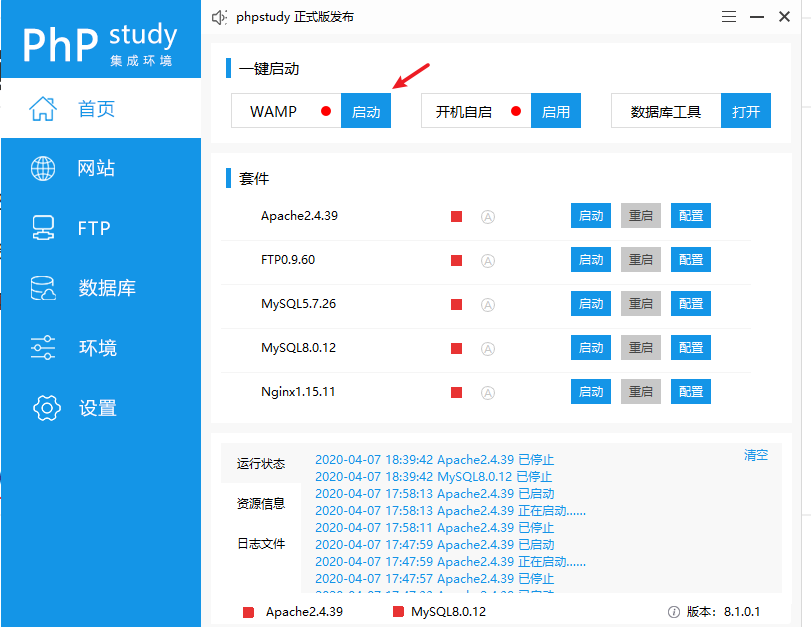
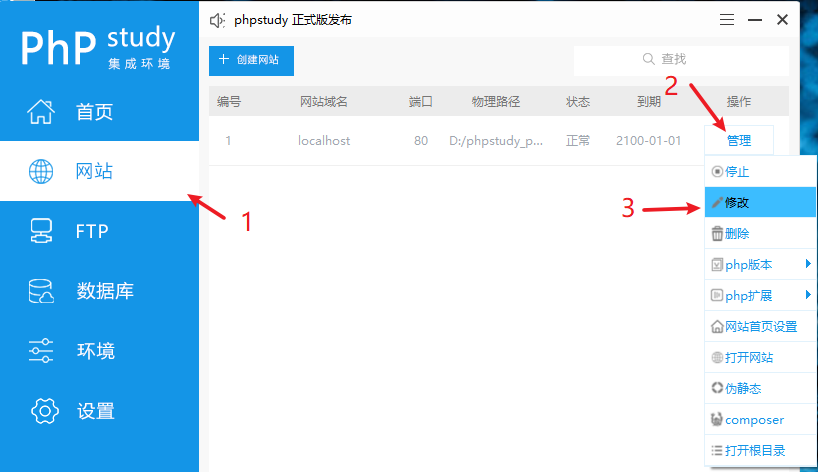
安装好phpstudy后,开启服务

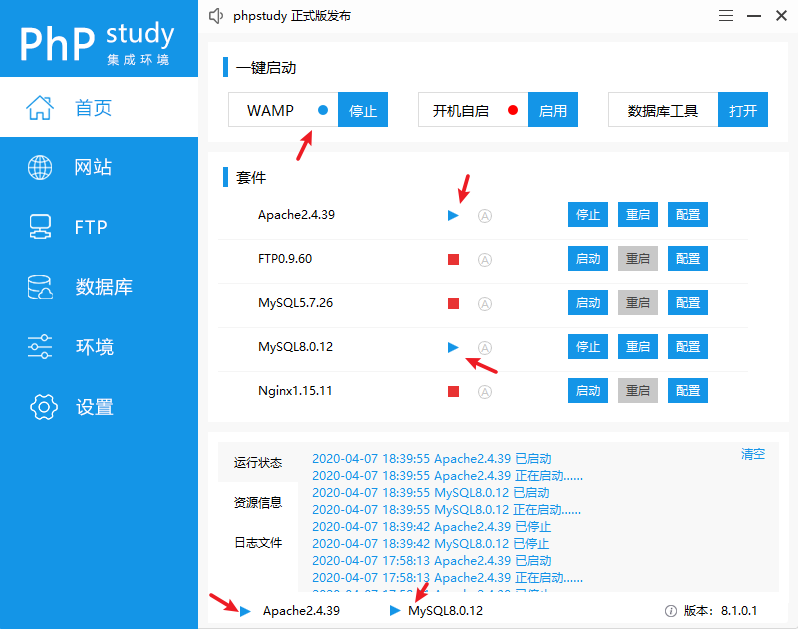
变成这样

把下载好的源码解压并拖到拖到phpstudy安装目录下的www中
DVWA
搭建
- 修改
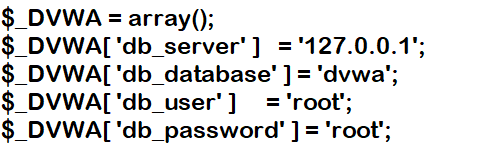
DVWA-master/config/config.inc.php.dist的文件名为config.inc.php,并用记事本打开,修改数据库密码为root

$_DVWA[ 'default_security_level' ] = 'low';同一个文件,修改以下默认开启的难度在浏览器输入
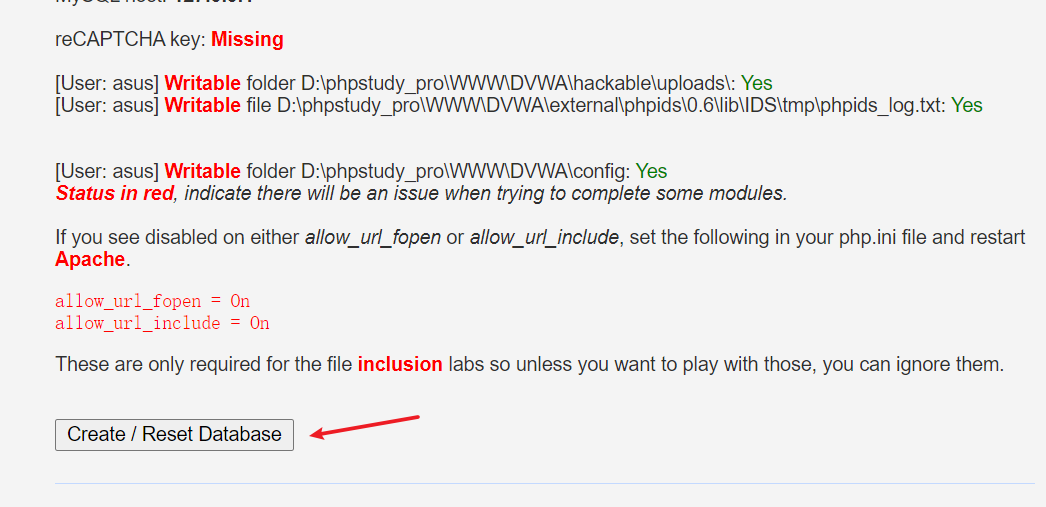
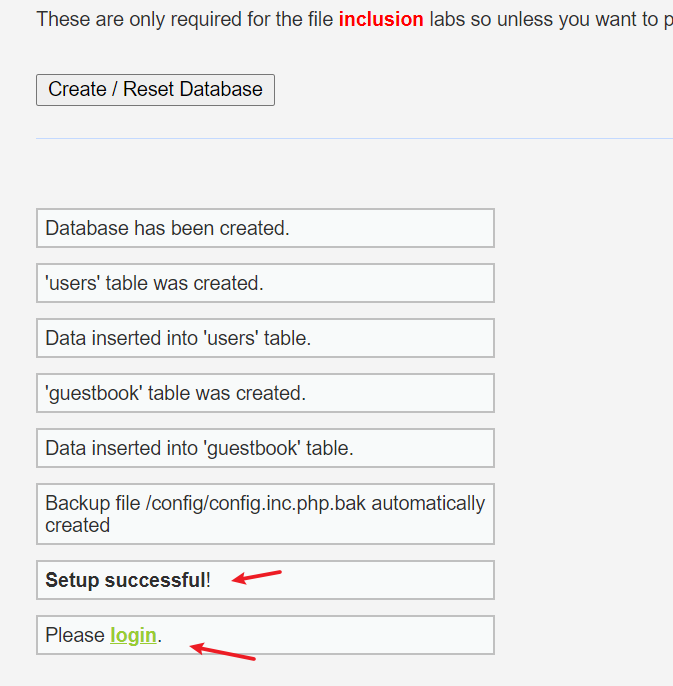
http://127.0.0.1/DVWA-master/setup.php,单机创建或重置数据库

进入登陆界面,输入默认用户名:admin,密码:password,ojbk
但是在第三步,一片红红火火恍恍惚惚的,让人有些害怕,所以搞一下
问题
reCAPTCHA key:Missing
DVWA-master/config/config.inc.php文件夹中找到下述文段,复制粘贴
1
2$_DVWA[ 'recaptcha_public_key' ] = '6LdK7xITAAzzAAJQTfL7fu6I-0aPl8KHHieAT_yJg';
$_DVWA[ 'recaptcha_private_key' ] = '6LdK7xITAzzAAL_uw9YXVUOPoIHPZLfw2K1n5NVQ';PHP function allow_url_include: Disabled
网上找到的方法是
DVWA-master/php.ini中,把allow_url_include设置成on然后我发现这个已经是on了,那么是哪里错了呢?
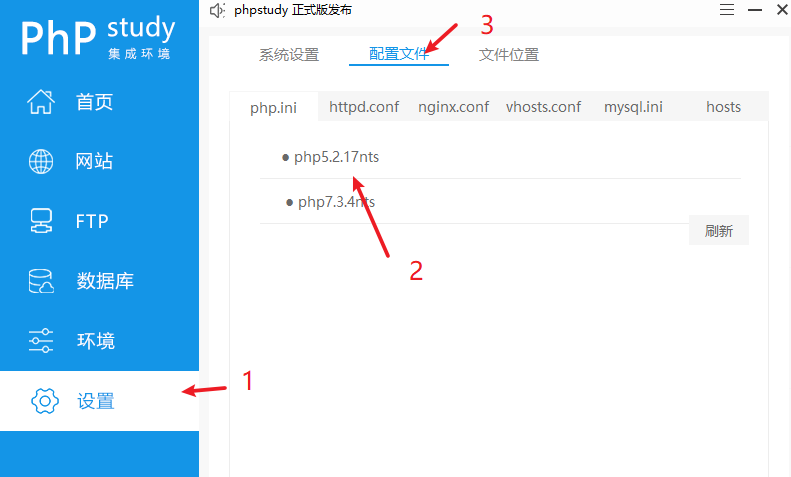
然后就发现了这么一个好东西

这个可以直接修改
phpstudy_pro\Extensions\php里面的配置所以这个也改一下,重启phpstudy,ojbk
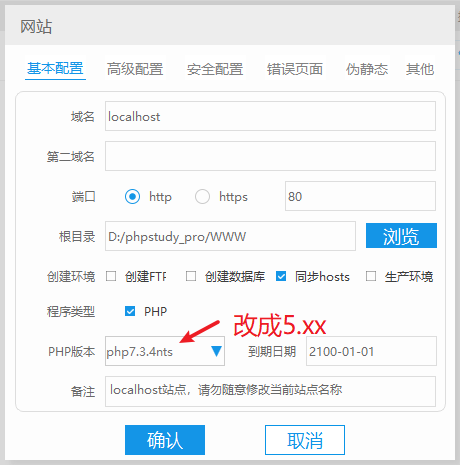
注意!!! 修改的是你这个网站所用的配置文件,由于下一个环境的搭建,我把切换成了5.2.17
进入SQL Injection页面,报错……
Parse error: syntax error, unexpected ‘[‘ in D:\phpstudy_pro\WWW\DVWA-master\vulnerabilities\sqli_blind\index.php on line 65
找到该文件,修改
$num = mysqli_fetch_row( $result )[0];–>$num = mysqli_fetch_row( $result );PHP function magic_quotes_gpc: Enabled
找不到解决办法><
网上找到都没用跪了: (
做个小小的补充
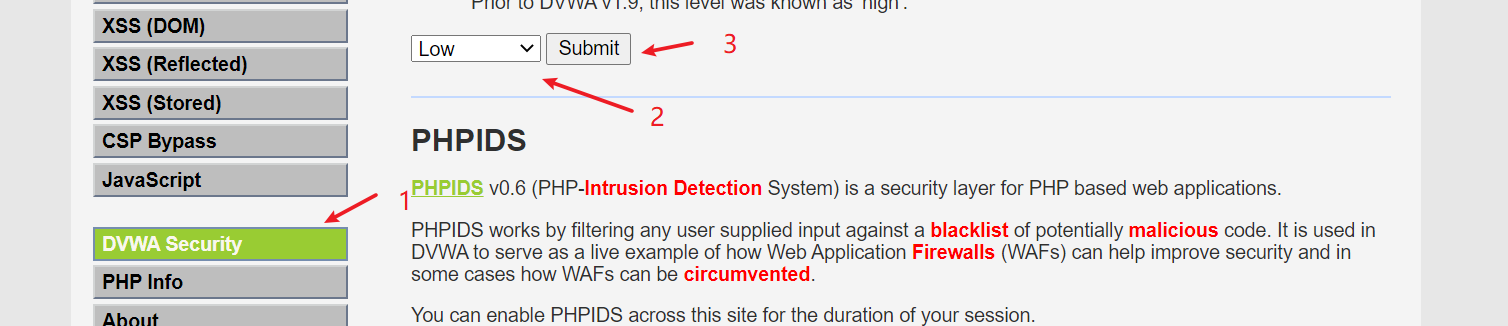
难度默认是impossible,记得去
DVWA security改(经过修改后默认是low了)
pikachu
用笔记本打开
pikachu-master\inc\config.inc.php,修改数据库密码为本机的数据库密码如果是
root就不用改了
同理修改一下
pikachu-master\pkxss\inc\config.inc.php访问
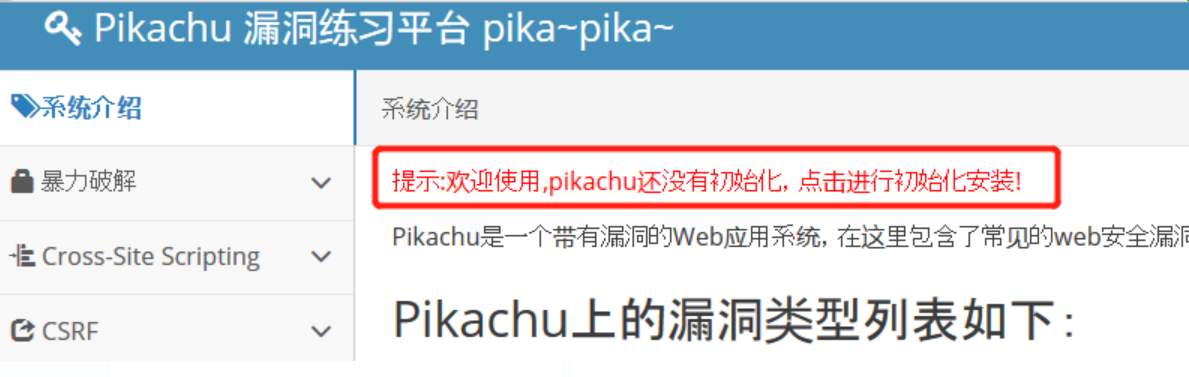
http://localhost/pikachu-master/
ojbk
sqli-labs
打开
sqli-labs-master\sql-connections\db-creds.inc文件,将$dbpass参数值修改为root
进入
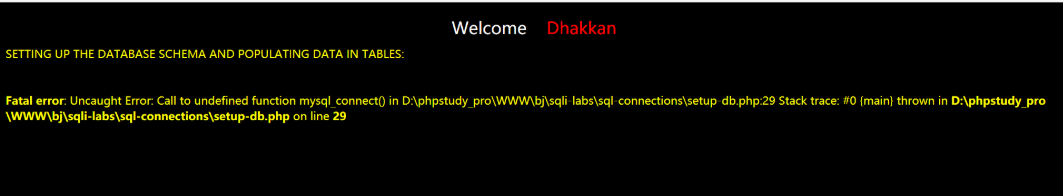
http://127.0.0.1/sqli-labs-master/,点击Setup/reset Database for labs但是报错了

出现这个问题是因为从PHP5.0开始mysql_connect()就不推荐使用了,到PHP7.0就直接被废弃了,如果PHP为7.0及以上版本的话用mysqli_connect()代替
所以到phpstudy改一下


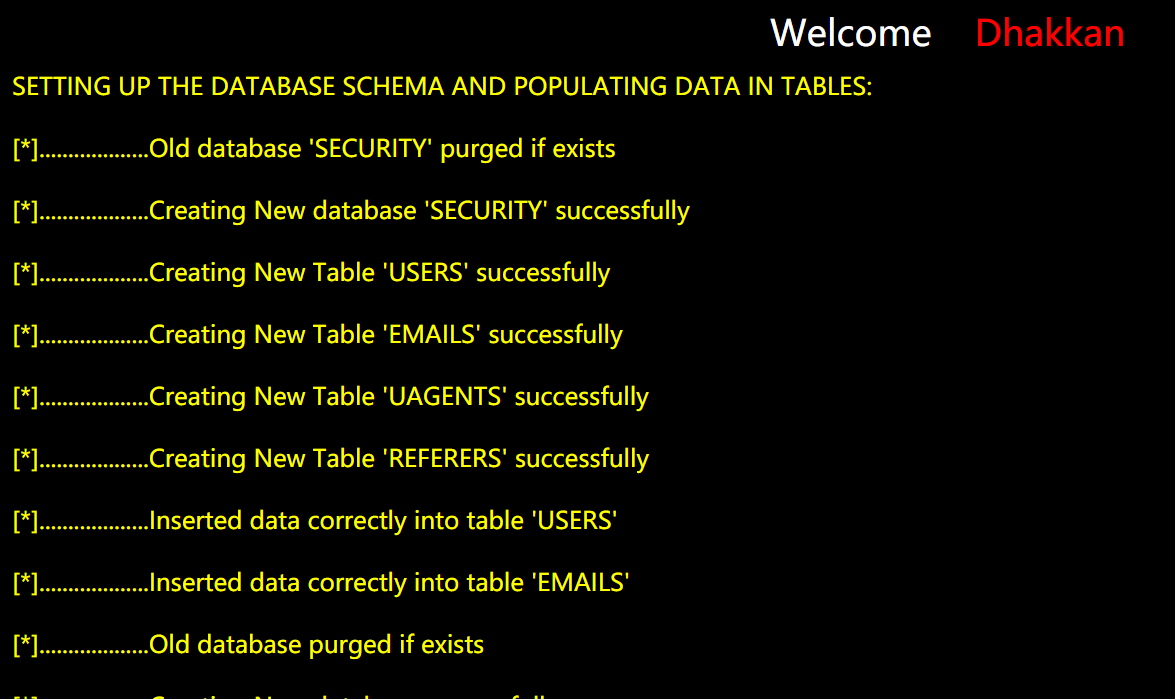
重新Setup/reset Database for labs一下,出现以下界面

站点目录
虽然这样之后就可以用了
http://localhost/DVWA-master进入DVWA
http://localhost/pikachu-master/进入pikachu
http://localhost/sqli-labs-master/进入sqli-labs
但是,每次输入那么多字,烦都烦死了,所以有没有什么方便的方法,搞个站点目录,直接点击进入呢?
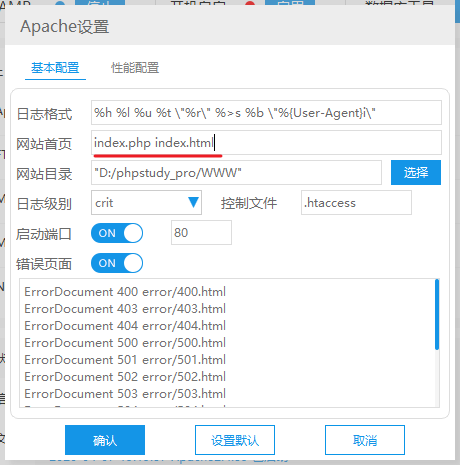
从图中我们发现

网站的首页是index.php或者index.html
点开www目录,确实有index.html文件
所以我们把该文件编辑一下
自己改写的辣鸡代码,就动了以下body和排版,大家可以自己修改一下(跪)
1 |
|
结果图片
(test是我个人的网站,不用管)
(sqli-labs是后加的,所以图上没有)
(虽然不一样,但是上面的代码是可以直接用的,我已经修改过了)

那么之后就可以直接点击进入了